

初心者なのにいきなり有料テーマって不安...
このようなお悩みにお答えします。
テーマには有料のもの、無料のものがあります。
おすすめ無料テーマ
この中から僕はAFFINGERを選びました。
本記事では
- 『メリットとデメリット』
- 『導入方法』
を紹介していきます。
※ブログ内画像はAFFINGER5のものです。
ブログの開設が初めての方は有料ということに躊躇すると思います。
僕も迷いましたが開設初日にAFFINGERを導入して良かったと思っています。
本記事を参考にしていただければ、有料テーマの良さやAFFINGERの良さを理解していただけると思います。
デメリット

僕が使ってみたデメリット及び導入するにあたって足踏みしたところを紹介します。
- カスタマイズが豊富すぎて悩む
- 価格14.800円(税込)
この2つです。
カスタマイズが豊富すぎて悩む
そのままです。嬉しい悩みなのですが、カスタマイズにハマりすぎると記事を書く時間がっていうことです(笑)
簡単にサイトデザインを整える
↓ ↓ ↓
記事を書く
↓ ↓ ↓
しっかりサイトを整える
このようなステップで良いと思います。
カスタマイズはほどほどにしてまずは記事を書きましょう。
価格
価格14800円(税込)についてですが、ブログを初めて開設してさらに有料テーマか...
と思ったのですが、毎年かかる費用ではありませんし、ちょっと良いスニーカーぐらいでしょうか。
それに『テーマは購入ユーザー様自身の所有するサイト(個人単位)であれば複数で使用しても問題ありません。』この一文です。
本気でブログ運営をしていく方なら、この先2つめ、3つめと開設するかもしれません。
逆に導入する決め手の1つになりました。
メリット

僕が特に感じたAFFINGERの特徴・強みは
- SEOに強く、収益化に特化したテーマである
- 大まかなデザインは簡単に設定できる
- 人気のテーマなのでユーザー数も多く、わからないことがあっても調べれば大体解決する
この3つです。
SEOに強く、収益化に特化したテーマ

AFFINGERは表示速度が速く、またSEO対策の機能も標準装備でありますので、SEO対策に必要と言われているプラグインを入れなくて済みます。
プラグインの入れ過ぎはページの表示速度に影響してしまい、入れ過ぎると遅くなってしまいますので、出来れば最小限にしたいので非常に助かります。
またレスポンシブデザインにも対応しており、スマホなどで見てもサイト表示が崩れたりしません。
ユーザビリティが向上すればサイトパフォーマンスも良くなるのでSEO効果が見込めます。
そして収益化に影響も大きい記事装飾も豊富です。

たくさん選べますのでいろいろ試してみてください。
こちらが一例になります。

Googleアドセンスの広告をプラグイン無しで色々な箇所に設置できたり、設定1つで見出し前に広告を挿入することもできます。

チェックを入れるだけです。
大まかなデザインは簡単に設定できる
デフォルト以外にカラー12色にデザイン4パターンもあるので、それだけでオシャレなサイトになります。

記事を書くことが最優先ですが、サイト自体もある程度は整っていないとユーザーに信頼されません。サクッと決められます。
ユーザー数が多い
人気のテーマなのでユーザー数が多く、AFFINGER関連の記事はたくさんあります。
わからない事があっても調べれば大体解決します。
AFFINGERの導入方法

導入手順
- テーマを購入・ダウンロード
- 有効化
- AFFINGERの初期設定
になります。
1.テーマを購入・ダウンロード
AFFINGERにアクセスします。

ご購入はこちらをクリックします。

初めてインフォトップをご利用の方はこちらをクリックし、会員登録をして購入します。
購入が完了しますとメールが届きますので、URLからログインしてダウンロードしてください。注文履歴からダウンロードできます。
2.有効化
ダウンロードしましたら圧縮(zip形式)ファイルを解凍します。(ダブルクリックで開くということです)
開きましたら中に
- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
この5つが表示されます。
有効化するものは、WordPressテーマの中にあります。開きますと
- affinger
- affinger-child
の2つの圧縮(zip形式)ファイルがあります。
こちらは解凍しないでそのままWordPressにアップロードします。
WordPressにログインしダッシュボードの外観からテーマをクリックします。
新規追加からテーマのアップロードをクリックして、affingerとaffinger-childをアップロードします。

affinger-childのみ有効化をクリックして完了です。
3.AFFINGERの初期設定
AFFINGERの導入が完了しましたので、次は初期設定です。
有料テーマを入れたし、『サイトデザインを考えよう』とか『記事内で使う吹き出しの設定をしよう』とか思い浮かぶかもしれませんが
初めにすべきことは
- パーマリンクの設定
- Googleアナリティクスの連携
- Googleサーチコンソールの連携
この3つです。
パーマリンクの設定
パーマリンクとは記事のURLのことです。
ダッシュボードの設定からパーマリンクの設定をクリックしてください。
カスタム構造にチェックを入れ

%postname%のタグを選択し、保存して完了です。
これで記事の投稿画面からURLの設定ができます。
Google連携
※連携の前にまだ設定していない方も、アナリティクス、サーチコンソール両方の設定の手順を紹介した記事が下にありますのでご安心ください。
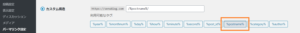
ダッシュボードのAFFINGER管理からGoogle・広告/AMPをクリックします。

アナリティクスコードの項目にGoogleアナリティクスのトラッキングIDの数字10桁のみを貼ります。
トラッキングIDはアナリティクスの管理からプロパティのプロパティ設定をクリックするとあります。
サーチコンソールHTMLタグの項目にGoogleサーチコンソールのサーチコンソールHTMLタグを貼ります。
サーチコンソールHTMLタグはサーチコンソールの設定からプロパティ設定の所有権の確認をクリックし、HTMLタグをクリックするとわかります。
2つとも貼り付けましたらsaveをクリックして完了です。
設定がまだの方は、まずはGoogleアナリティクスから設定しましょう。
サーチコンソールの設定をする時、サイトの所有権の確認が手間でした。ですが先にGoogleアナリティクスの設定をしておけば所有権の確認の手間が省けます。
Googleアナリティクスの設定についてはこちらの記事をご覧ください。
-

-
WordPress|Googleアナリティクスの設定方法
続きを見る
Googleサーチコンソールの設定についてはこちらの記事をご覧ください。
-

-
WordPress|Googleサーチコンソールの設定方法
続きを見る
まとめ:AFFINGERは時短ができる良いテーマ

初心者の方ほど有料テーマを導入すべきです。
とにかく時短になります。
上記、必要な設定をしてサクッとサイトデザインを決めて記事をガンガン書いちゃいましょう!

